网站首页> 博客> 利用Notification桌面通知和Websocket开发网站订单提醒功能
利用Notification桌面通知和Websocket开发网站订单提醒功能
最近网站运营反应了一个新需求,添加新订单的时候需要有提醒。需求到了我这里,决定用notification api和websocket来做。
1.Notification
Notification是html5新增的一个web原生api,用于向用户配置和显示桌面通知。
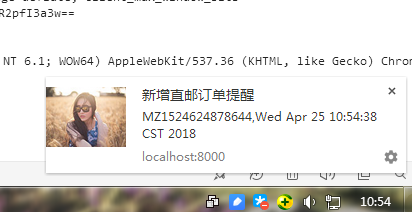
效果图如下:


该方法还提供了onclose,onclick,onshow,onerror四个事件方法,具体的大家可以查看MOZ社区(https://developer.mozilla.org/zh-CN/docs/Web/API/notification)或看这篇博客http://www.zhangxinxu.com/wordpress/2016/07/know-html5-web-notification/
2.Websocket
WebSocket 是一种网络通信协议,很多高级功能都需要它。目前在各大浏览器兼容性都很好,属于服务端推送技术的一种。


(图来自阮一峰的博客)
一个websocket链接大概是这个样子 ws://example.com/somepath,如果想安全性更高可以使用wss类似于http和https之间的关系,链接也相应的变成wss://example.com/somepath
更多关于websocket的介绍大家可以去看阮一峰的博客(http://www.ruanyifeng.com/blog/2017/05/websocket.html)或者去MOZ开发者社区查询(https://developer.mozilla.org/zh-CN/search?q=websocket)
3.开发阶段
项目中使用的基于react的ant框架,不过这两个api都是html5原生的,很好引入,也不会有什么冲突。大致代码如下:
import { routerRedux } from 'dva/router';
function orderWebsocket () {
const webSocketUrl = `ws://192.168.231.239:8077/webSocket/test`
const websocket = new WebSocket(webSocketUrl)
websocket.onmessage = async function (event) {
try {
let eventData = event.data
// websocket只能传动文本,所以将json数据以string形式传递过来然后前端解析
eventData = JSON.parse(eventData);
handleNotification(eventData)
} catch (err) {
console.error(err)
}
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function () {
closeWebSocket();
}
//关闭WebSocket连接
function closeWebSocket() {
websocket.close();
}
function handleNotification (text) {
if (window.Notification) {
const popNotice = function() {
if (Notification.permission == "granted") {
let { title, body } = text
const notification = new Notification(title, {
body,
icon: 'http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg'
});
notification.onclick = function() {
// window.location.href = '/order'
window.open('/order')
notification.close();
};
}
};
if (Notification.permission == "granted") {
popNotice();
} else if (Notification.permission != "denied") {
Notification.requestPermission(function (permission) {
popNotice();
});
}
} else {
alert('浏览器不支持Notification');
}
}
}
export default orderWebsocket
- 加入微信群,不定期分享源码和经验

- 签到活跃榜 连续签到送额外金币
- 最新博客
- 校园跑腿系统外卖系统软件平台大学生创业平台搭建 1180
- 壹脉销客智能名片CRM系统小程序可二开源码交付部署 1225
- 为啥没搞了 1814
- Nginx 的 5 大应用场景,太实用了! 1976
- CentOS 8-stream 安装Postgresql 详细教程 2285
- JAVA智慧校园管理系统小程序源码 电子班牌 Sass 模式 1733
- Java智慧校园系统源码 智慧校园源码 智慧学校源码 智慧校园管理系统源码 小程序+电子班牌 1501
- Java智慧校园系统源码 智慧校园源码 智慧学校源码 智慧校园管理系统源码 小程序+电子班牌 1465
- 致远OA权限 2404
- 发博客会有金币吗 1540




 jdk1.7
jdk1.7
 tomcat8.0
tomcat8.0
 tomcat8.0
tomcat8.0
 mysql
mysql
 Navicat
Navicat
 Git
Git
 VsCode
VsCode
 TeamViewer
TeamViewer


