basicContext.js是一款功能强大的纯Js上下文菜单插件。该js上下文菜单插件可以制作左键菜单,右键菜单,可以自定义菜单的位置。它还可以和jquery结合使用,非常方便。

安装
可以通过bower或npm来安装basicContext.js插件。
bower install basicContextnpm install basiccontext |
使用方法
在页面中引入样式文件basicContext.min.css,主题样式文件default.min.css和js文件basicContext.min.js。
<link rel="stylesheet" type="text/css" href="css/basicContext.min.css"><link rel="stylesheet" type="text/css" href="css/default.min.css"><script src="path/to/basicContext.min.js" type="text/javascript"> |
纯js调用
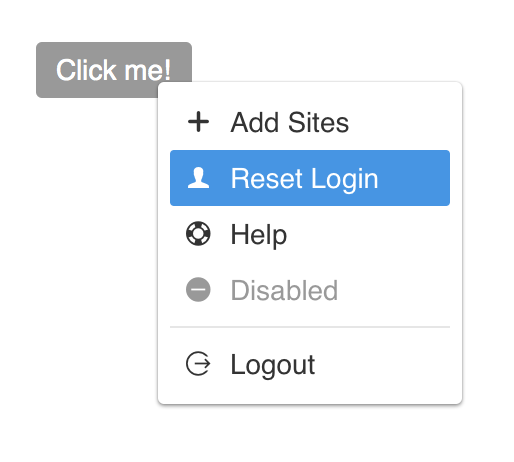
document.querySelector('.btn').addEventListener('click', function(e) { let items = [ { title: 'Add Sites', icon: 'ion-plus-round', fn: clicked }, { title: 'Reset Login', icon: 'ion-person', fn: clicked }, { title: 'Help', icon: 'ion-help-buoy', fn: clicked }, { title: 'Disabled', icon: 'ion-minus-circled', fn: clicked, disabled: true }, { title: 'Invisible', icon: 'ion-eye-disabled', fn: clicked, visible: false }, { }, { title: 'Logout', icon: 'ion-log-out', fn: clicked } ] basicContext.show(items, e)}) |
作为jquery插件使用
$('.btn').on('click', function(e) { let items = [ { title: 'Add Sites', icon: 'ion-plus-round', fn: clicked }, { title: 'Reset Login', icon: 'ion-person', fn: clicked }, { title: 'Help', icon: 'ion-help-buoy', fn: clicked }, { title: 'Disabled', icon: 'ion-minus-circled', fn: clicked, disabled: true }, { title: 'Invisible', icon: 'ion-eye-disabled', fn: clicked, visible: false }, { }, { title: 'Logout', icon: 'ion-log-out', fn: clicked } ] basicContext.show(items, e.originalEvent)}) |
basicContext.js上下文菜单的github地址为:https://github.com/electerious/basicContext





 流苏
2021-12-19
流苏
2021-12-19

 jdk1.7
jdk1.7
 tomcat8.0
tomcat8.0
 tomcat8.0
tomcat8.0
 mysql
mysql
 Navicat
Navicat
 Git
Git
 VsCode
VsCode
 TeamViewer
TeamViewer


