jquery.emojiRatings.js是一款基于unicode表情字符的jQuery星级评分插件。Emoji星级评分插件是轻量级的jQuery插件,它使用简单,可以使用任何unicode字符作为星级评分的符号。

使用方法
要使用Emoji星级评分插件需要在页面中引入jquery和jquery.emojiRatings.min.js文件。
<script src="js/jquery.min.js"><script src="js/jquery.emojiRatings.min.js"> |
HTML结构
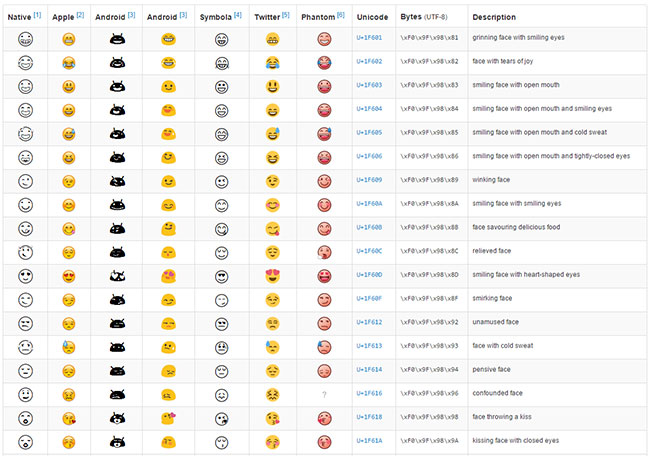
可以使用一个 在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该jQuery星级评分插件。 完整的表情unicode编码请参看:http://apps.timwhitlock.info/emoji/tables/unicode。 jquery.emojiRatings.js星级评分插件插件的github地址为:https://github.com/gellerby/jquery-emoji-ratings<div id="element">div> 初始化插件
$('#yourElement').emojiRating(options);// Defaultsoptions = { emoji: 'U+2B50', count: 5, fontSize: 16, inputName: 'rating'} 配置参数
emoji:unicode表情字符,默认为:U+2B50。
count:星级的数量。默认值为5。fontSize:星级的字体大小,默认为16像素。inputName:该参数会生成一个指定名称的隐藏的input域。<input type="hidden" name="{{inputName}}" value="{{selectedIndex}}" />






 jdk1.7
jdk1.7
 tomcat8.0
tomcat8.0
 tomcat8.0
tomcat8.0
 mysql
mysql
 Navicat
Navicat
 Git
Git
 VsCode
VsCode
 TeamViewer
TeamViewer


